CSS and Amazon S3
When you start to build websites hosted on Amazon S3 and you have configured and set up your hosting correctly, you may run across the same issue I did with my CSS style sheets not working. I knew I had coded them properly because they worked perfectly on my laptop, but on S3 they gave me raw, un-styled HTML when I uploaded my site. There is a simple fix for this fortunately, once you realise it is a peculiarity of S3 rather than an issue with your code. Amazon Web Services S3 (Simple Storage Service) is a great place to host a static website, low cost, robust and easy to use.
Werner Vogels, Amazon.com’s Chief Technology Officer, wrote about his experiences using S3 on his blog All Things Distributed in 2011 just after the ability to host static websites was added to the service. Of course Werner’s blog itself is hosted on S3 using Jekyll as is this one if you are reading this article on www.markgibson.info. ###What is S3? From the horses mouth:
Amazon S3 provides a simple web services interface that can be used to store and retrieve any amount of data, at any time, from anywhere on the web. It gives any developer access to the same highly scalable, reliable, secure, fast, inexpensive infrastructure that Amazon uses to run its own global network of web sites. The service aims to maximize benefits of scale and to pass those benefits on to developers.
Well how cheap is cheap? This site costs me about $0.02/month for hosting in US dollars. In addition if you want to use a global content delivery network to make your media accessible to anywhere in the world then you can add that at the click of a button.
###What about dynamic sites? There are limitations to using S3 as a web server and that is mainly its lack of support for dynamic content such as server side code like PHP. You could use other AWS services such as EC2 to manage your dynamic content, however that raises cost and increases complexity.
###The CSS issue When I first tried to host CSS styled content it caused me a few headaches. When launching my HTML5/CSS3 website from a folder on my laptop the CSS style sheet was included and the website template looked great, when testing it on a local web server all worked well, but as soon as I loaded it onto S3 the HTML worked fine but the CSS3 wasn’t working. I could see the files were up there but they stubbornly refused to style my site.
Google may have the answer to everything but you really need to know the right question to ask. Eventually after figuring it out that it was a S3 specific issue and googling the terms ‘CSS’ and ‘S3’ together it turns out that when you upload CSS files S3 will set the content type of the file to ‘binary/octet-stream’ instead of ‘text/css’.
This was never a problem when working with CSS in Jekyll as my ‘s3-website’ gem sets the metadata automatically in the header when it uploads the file for me.
###The fix
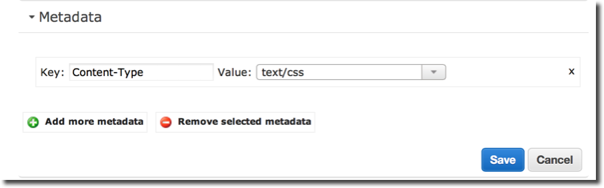
Once you know the problem it’s easy to find the answer, if you use the web management console then you can set the metadata settings for each CSS file individually to ‘text/css’

###Don’t Panic Setting the metadata individually for each file is of course a massive pain, especially if you have multiple files and you are iteratively editing and testing your CSS. In this case you will need to reset your metadata manually every time you re-upload the file.
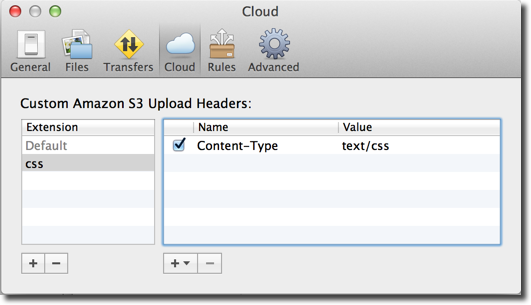
Fortunately for me I’m using Panic’s Transmit to connect to S3 and upload my files, this allows me to set up custom upload headers in the preferences to automate the process.

In summary, go to preferences, select the cloud icon and add ‘css’ to the extension field, in the name field put ‘Content-Type’ and in the value field ‘text/css’
For PC, Cloudberry Explorer also has a configuration called ‘set HTTP Headers’ which does the same thing.
For details on how to set up S3 for hosting see Amazon’s tutorial on static website hosting, which can be found here
